

Doctolib : case study
Durée du projet : 2 semaines.
Contexte
Aujourd’hui, l’accès à la santé est difficile et la gestion de la santé des patients est aléatoire. L’objectif de Doctolib est d’améliorer la vie des praticiens et de faciliter l’accès aux soins et à la santé pour les patients. Lors de son lancement en 2014, la prise de rendez-vous en ligne était “Le” service de la plateforme. Depuis 2020, Doctolib propose le partage et la gestion de documents médicaux. Aujourd’hui la plateforme est confronté à une stratégie de scalabilité.

Objectifs du commanditaire
Dans ce contexte, Raphaël Lorand, Product Design Manager de Doctolib, a présenté sa problématique en la mettant en perspective avec l’évolution de la plateforme et nous propose la mission suivante de penser à une solution qui prennent en compte les points suivants :

RDV
Faciliter et optimiser la préparation des rendez-vous

Suivi
Faciliter et optimiser le suivi post rendez-vous

Document
Augmenter le partage d’informations et de documents sur la plateforme
Problématique du commanditaire
« Comment enrichir et simplifier les interactions entre un patient et son praticien via Doctolib ? »
Design Process
1. Research
Entretien 1/1
Benchmark
2. Definition
- Clusterisation des patterns développés lors des entretiens.
3. Idéation
- Mindmap de l’accompagnement du patient dans son parcours santé.
- Crazy 8s des features.
- Synthèse des solutions.
- Prototype V1
4. Test & Learn
- Prototype V1,
- Test utilisateur
- Itération.
Discovery
Notre première démarche est de comprendre comment les gens font actuellement leurs courses ?
1. Audit du site
Compréhension des interactions possibles entre le patient et le praticien sur la plateforme :
Efficacité des features : chercher un médecin, réserver un RDV, accéder à ses derniers praticiens, compte perso, accès à ses documents.
Personnalisation et accompagnement qui reste distant et froid.
Onboarding peu dynamique.
2. Interview utilisateurs
Nous avons réalisé 4 entretiens avec des personnes âgées de 28 à 50 ans utilisant l’application régulièrement ou peu, depuis quelques mois à quelques années. Nous nous sommes intéressés :
– aux choix effectués pour leur recherche d’un praticien hors Doctolib mais aussi sur la plateforme.
– à leur rapport à la santé.
– à l’usage qu’ils réservent à la plateforme Doctolib.
3. Benchmark des concurrents
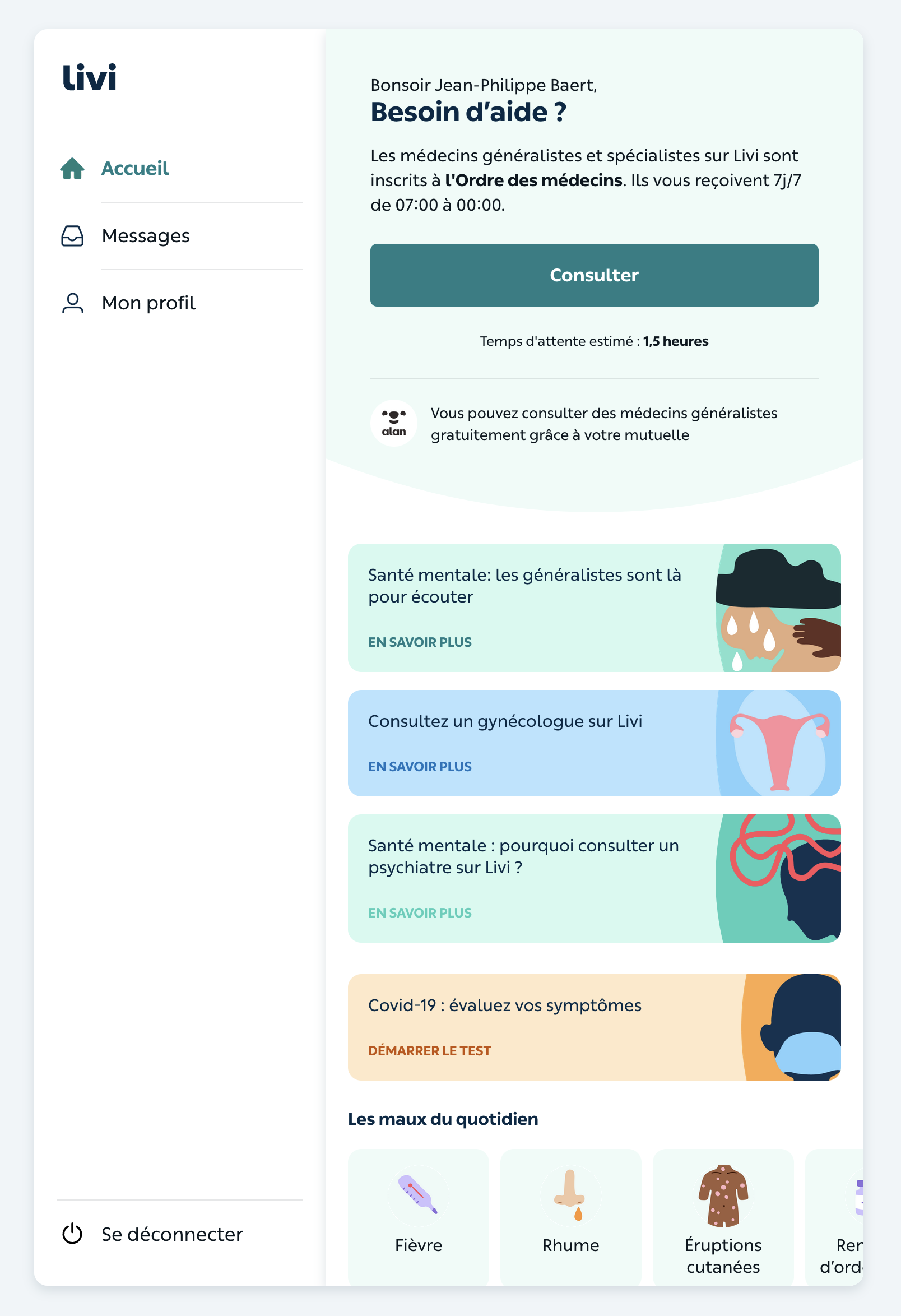
Direct : Livi, Keldoc, Qare
Indirect : Apple santé
Inspiration : Alan
Ces applications proposent à leurs utilisateurs une interface plus intuitive, fluide et ludique qui permet de placer le patient dans un climat de confiance et d’échange apaisé avec des propositions immédiates et évidentes: disponibilté des praticiens, un accompagnement dynamique et rassurant adapté à un échange à distance.

Livi
Personnalisation de l'accueil

Qare
Suivi médicale apparent

Alan
Support de gestion administrative
Interview de 4 utilisateurs > nous avons cherché à comprendre
1. Les frictions…
… rencontrées par les utilisateurs dans leur parcours médical
2. L'expérience utilisateur…
… et les interactions entre un patient et son praticien.
3. Le bon moment…
… pour améliorer l’expérience utilisateur.

Sarah
28 ans, Directrice com'

Mathieu
34 ans, Développeur

Joëlle
50 ans, Sans emploi

Ian
46 ans, Steward
Au cours de ces entretiens nous avons retenu 3 informations clés :
1. Charge mentale
3 sur 4…
… ont peur d’oublier un RDV annuel peut être source de stress : alléger la charge mentale des RDV.
2. Administratif
4 sur 4…
… perçoivent les échanges avec le secrétariat ou le praticien comme chronophages lors de l’envoi de documents.
3. Opinion partagée
3 sur 4…
… ont besoin de recommander à leur proches des praticiens en qui ils ont confiance.
Définition des KPI
Taux de booking patients > praticiens :
Mesurer l’efficacité de la plateforme à répondre à la demande principale : trouver un praticien simplement et rapidement.
Taux de partage de document (Augmentation de +25%) :
Apprécier la rétention du patient et la capacité de Doctolib à embarquer les patients dans son offre et son expérience de suivi médicale.
Taux de SMS envoyés aux patients par Doctolib (Réduction de -60%) :
L’envoie de sms est coûteux. La fluidité des interactions et services réduira la nécessité d’envoyer des informations hors plateforme.
Définition
Définition de notre problématique
De nos enseignements tirés des entretiens, nous avons dégagé une problématique :
Comment accompagner au mieux le patient dans les différentes étapes de son parcours santé : avant et après un rdv ?
Idéation
1. Mindmap : à partir des entretiens utilisateur, nous sommes partis sur deux mindmaps avec ces axes de réflexions :
Les utilisateurs ont envie d’être accompagnés / guidés dans le suivi des RDV.
Pourquoi ? Enlever la charge mentale, un stress lié à la peur d’oublier un rdv important.
Les utilisateurs n’aiment pas que les propositions faites par la plateforme ne coïncident pas avec leur besoin de prise de rdv (médecin qui n’accepte pas le paiement par CB par exemple).
Pourquoi ? Perte de temps. Incohérence de la personnalisation du suivi.
2. Synthèse de la solution :
- Création d’un système de rappels (RDV et transmission de documents).
- Création d’une « checklist », liste de taches (envoi de documents manquants pour les rdv à venir par exemple).
- Création d’un système de recommandation pour ses proches.
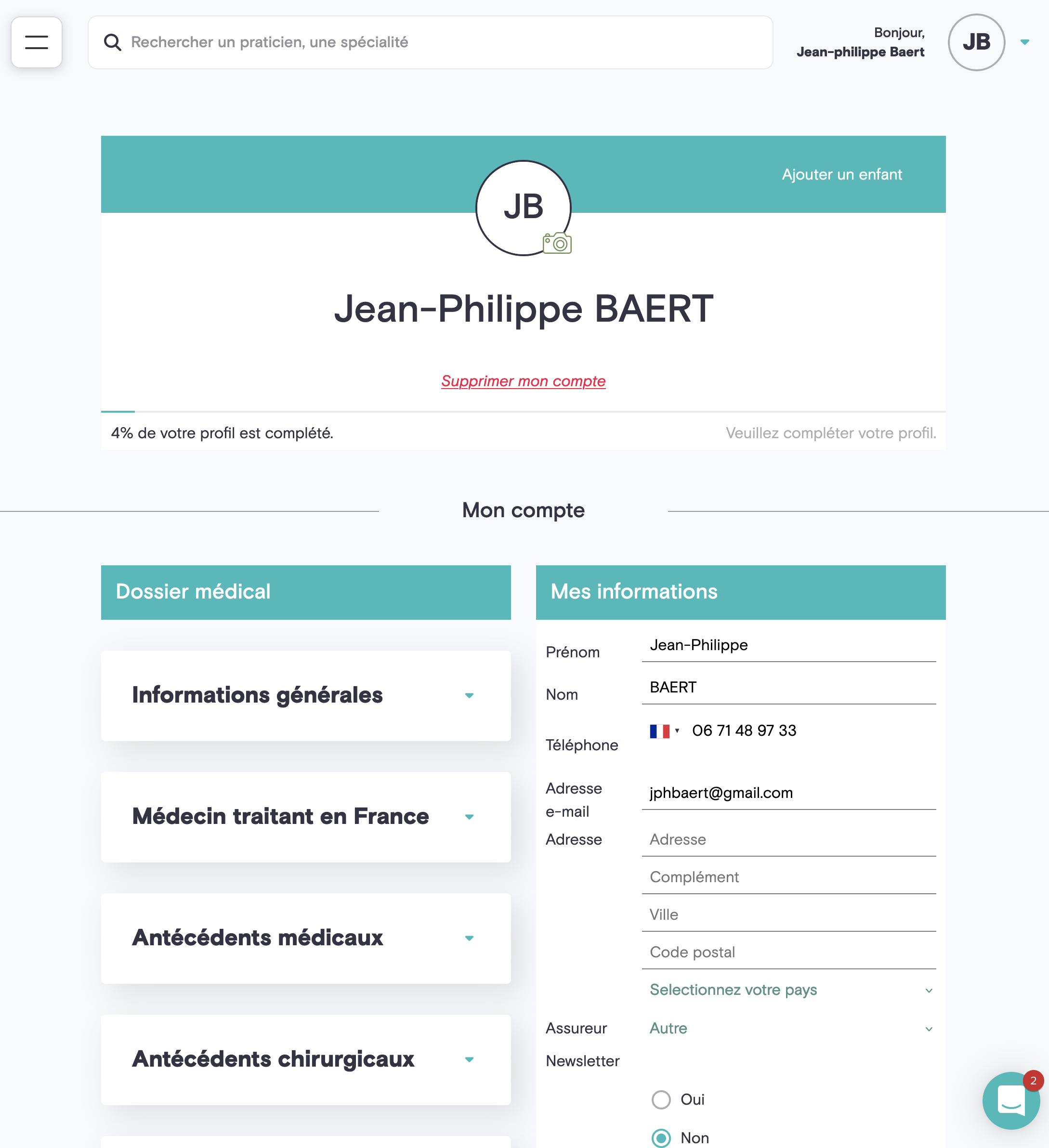
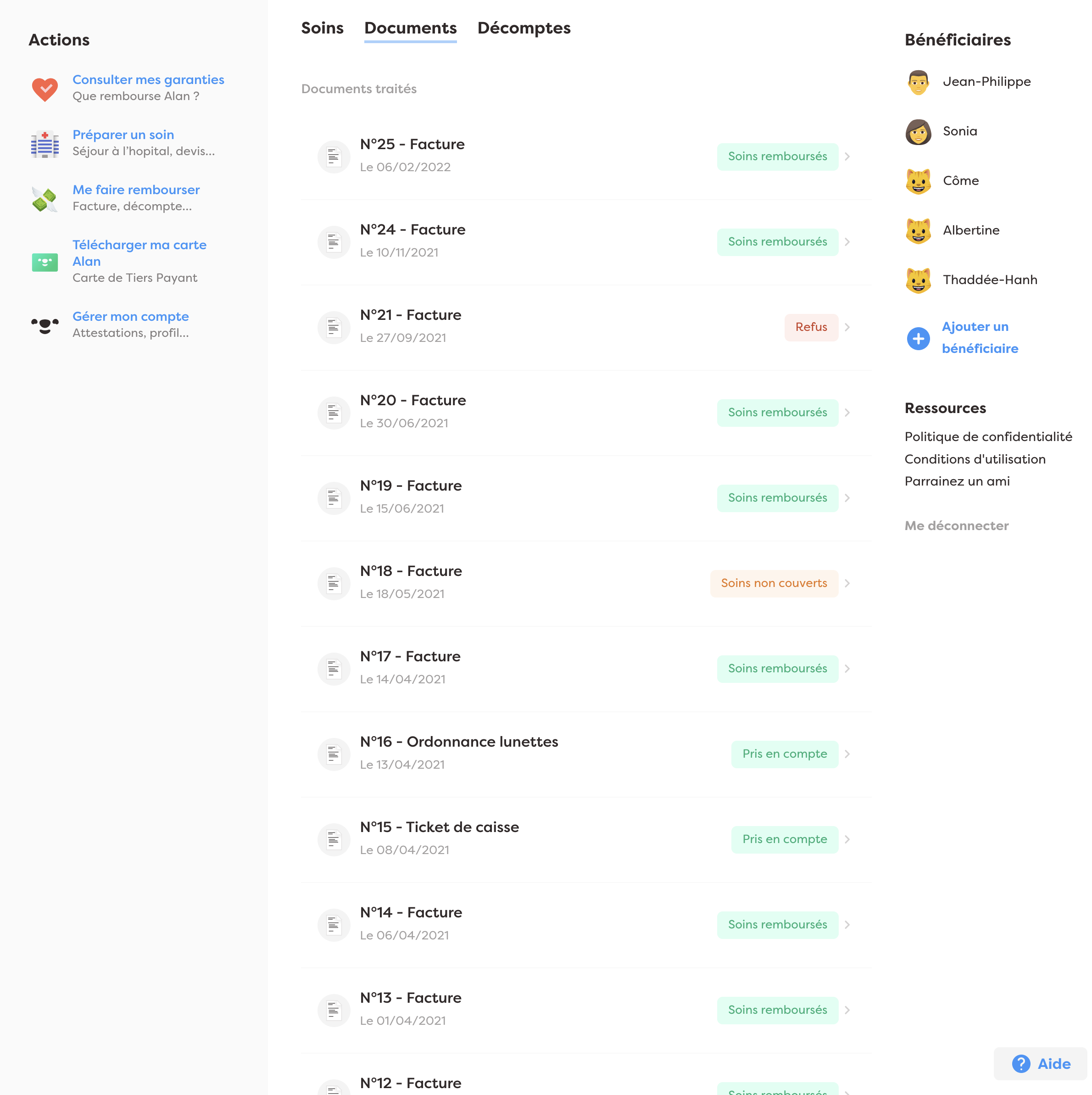
Prototype V1
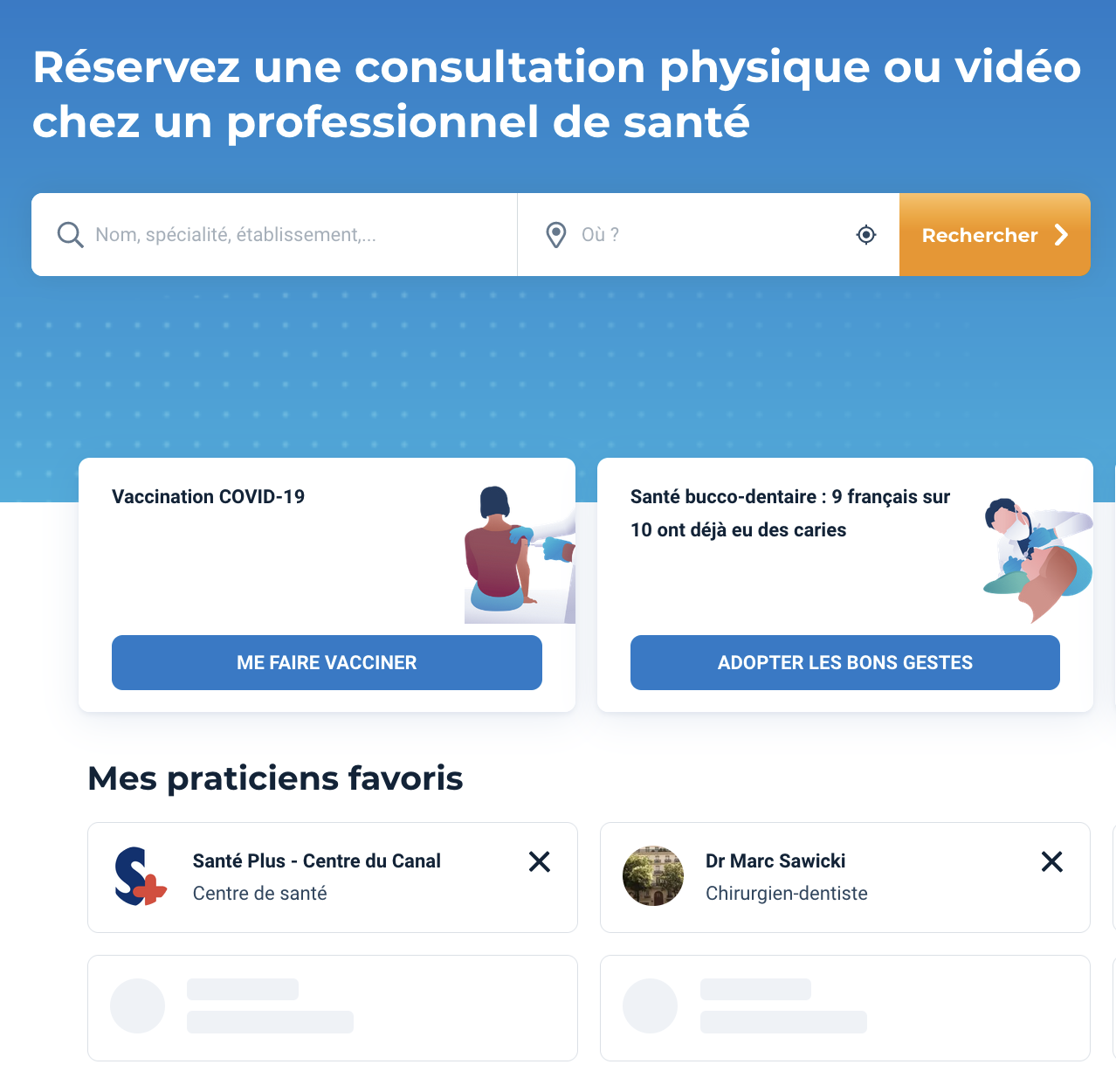
Sur la homepage, nous avons conservé la disposition générale des modules et cards. Nous avons ajouté trois fonctionnalités : 1. Les rendez-vous à venir. 2. Mes praticiens. 3. Mes rappels.

Mes praticiens
Section de favoris qui donne les noms des praticiens consultés avec plusieurs tags intégrés à la modale.

Card des RDV à venir
Possibilité de partager un document à son praticien via la modale.

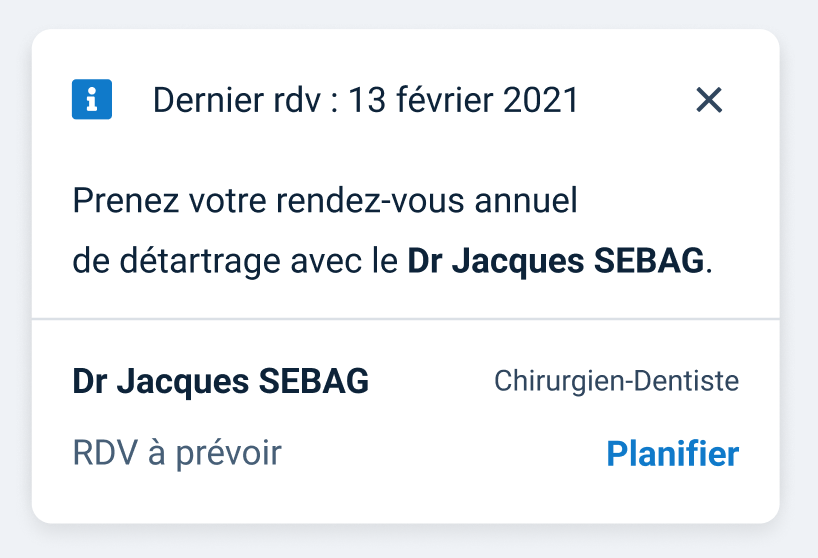
Planifier
Libération de la charge mentale en proposant des rappels appropriés.

Check list
Section qui rappelle les documents à avoir à sa disposition lors du RDV.

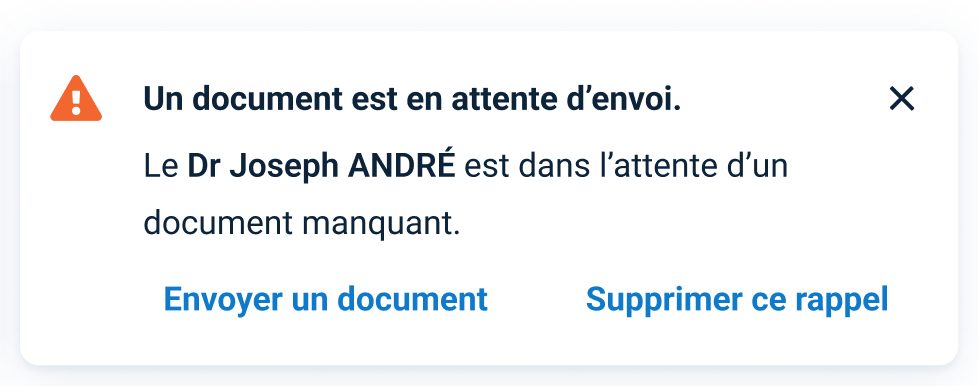
Charge mentale
Des rappels sur la page d'accueil des documents à transmettre.
Test & learn
Nous avons sélectionné 5 profils différents : utilisateurs réguliers ou occasionnels.

Louise
23 ans, Business Developer

Sonia
50 ans, Illustratrice

Thibault
32 ans, Motion Designer

Ian
46 ans, Steward

Serge
50ans, Chef d'entreprise
1. S’assurer que le parcours de l’utilisateur est facile et fluide.
2. S’assurer qu’il perçoit la différence entre « Découverte » et « Ma page Frichti ».
3. S’assurer qu’il apprécie l’efficacité de la recherche filtrée.
4. S’assurer qu’il comprend que Frichti lui propose un parcours personnalisé.
Points d’observation :
Les rappels : l’utilisateur voit-il, comprend-il, utilise-t-il la feature ?
Les tâches : l’utilisateur accède-t-il à l’écran de “mes rdv” et exécute-t-il ses taches ?
Itération
Résultats des tests
Mettre en avant les rappels
- 5/5 voient les rappels mais ne les trouvent pas assez visibles. La position des rappels sous la ligne de flottaison explique cette friction.
- Prototype 2 : remonter les rappels en première position et création de nouveaux points d’entrée.
Rendre plus accessible la « checklist”
4/5 n’accèdent pas à la page mes RDV
3/5 aiment les infos qu’ils voient sur cette page lors du « pas à pas »
- Prototype 2 : rendre les tâches accessibles.
Liste des taches à effectuer / checklist directement sur la fiche praticien.