

Frichti : case study
Durée du projet : 2 semaines.
Contexte
Frichti, est un pionnier dans son secteur (2015 : plats livrés. 2018 : supermarché nouvelle génération). Il est le supermarché nouvelle génération qui propose à ses abonnés de leur livrer leurs courses en 15 minutes mais aussi de leur permettre de bien manger tout simplement.
Le mantra de Frichti est de proposer des produits 100% de saison, en provenance directe du producteur, des plats faits maison, avec 0 nitrite, 70 additifs bannis, 0 conservateur, et la livraison 100% écolo.

Enjeux
Selon Aymeric, Lead Product Designer chez Frichti, la France compte plus d’une dizaine de quick commerçants, apparus en quelques mois. Face à cette concurrence, Frichti veut s’affirmer en mettant en place trois stratégies :
1. Grandir
S’implanter dans des nouvelles villes et devenir un acteur local.
2. S'améliorer
Proposer toujours plus de diversité et de qualité à des prix juste pour tous.
3. Innover
Réinventer l’expérience digitale pour ne plus voir à « faire les courses ».
Problématique du commanditaire
‘‘Comment pourrait-on réinventer la navigation dans les rayons du supermarché ?’’
Design Process
1. Research
- Mapping de l’existant.
- Benchmark.
- Visite des grandes
surfaces de proximité. - Entretien 1/1.
2. Idéation
- Crazy 8s.
- Synthèse des solutions.
- Prototype V1.
3. Test & Learn
- Prototype V1.
- Test utilisateur.
- Itération.
Discovery
Notre première démarche est de comprendre comment les gens font actuellement leurs courses ?
1. Audit
Application qui présente des défauts d’UI design, de navigation, de hiérarchisation et de charge émotionnelle. Ce qui génèrent des points de frictions sur la compréhensions de l’offre, l’accès rapide aux produits et donc sur la conversion du panier d’achat.
2. Visite des surfaces de proximité
L’accès passe par un espace dédié aux plats tout prêts . Puis, le client est amené à découvrir
les différents rayons traiteurs.
L’accès aux rayons “classiques” commence bien après.
3. Benchmark des concurrents
Direct : Gopuff, Cajoo, monmarche.com
Indirect : Hellofresh, Quitoque, Jow
Inspirationnel : Dribble
Enseignement : montrer les catégories selon des critères qui diffèrent. Une manière de mettre en scène les produits de manière plus avantageuse. Tendance à personnaliser le profil pour une meilleure expérience.

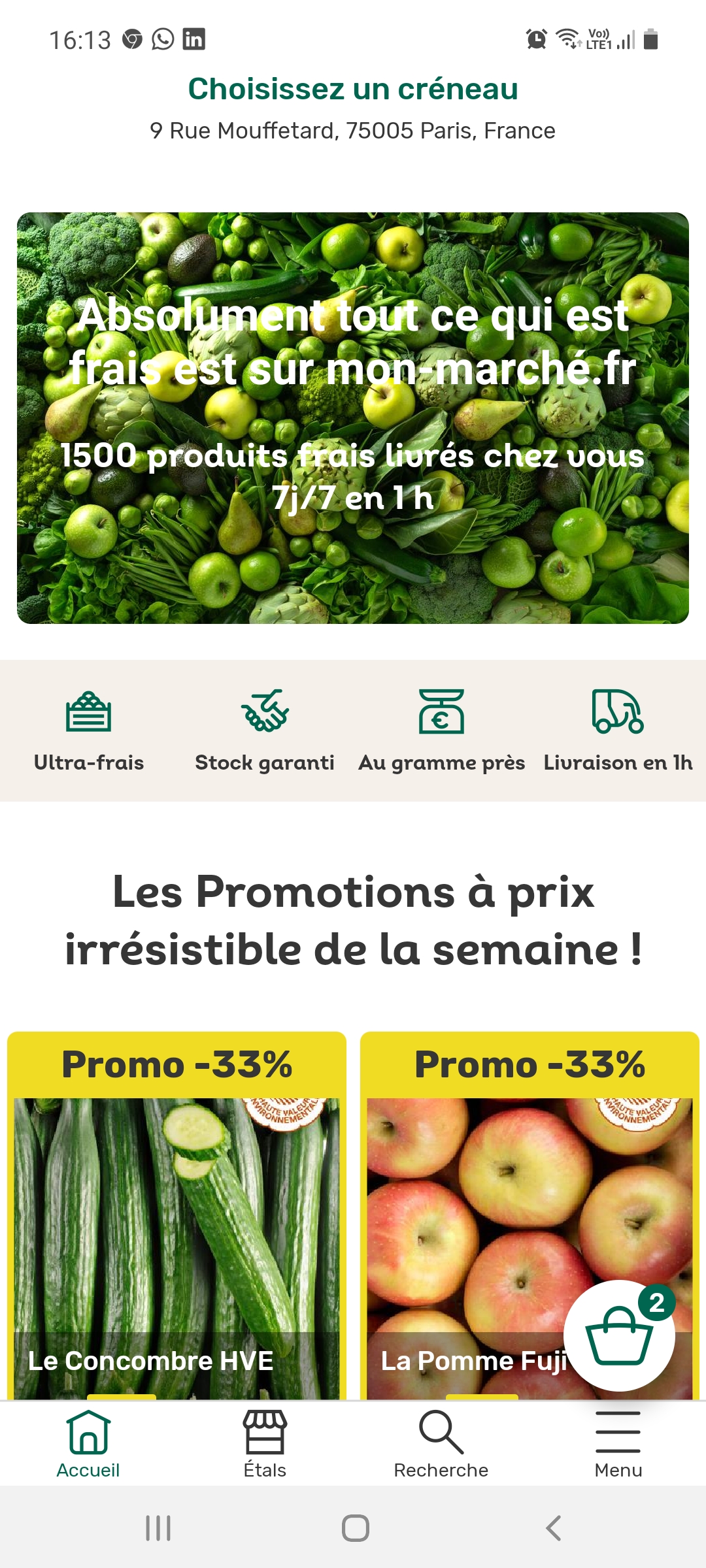
mon-marché.fr
Visuels larges et promo mis en avant.

Cajoo
Recherche aidée avec des suggestions.

Jow
Personnalisation poussée de l'accompagnement.
Interview de 5 consommateurs > nous avons cherché à comprendre :
1. Les comportements
et besoins des consommateurs à faire leurs courses en ligne/au supermarché : leurs motivations à choisir entre le virtuel et le physique.
2. L'organisation
en amont de leur expérience d’achat et ce qui leur libère la charge mentale.
3. La méthode
de recherche de produits en ligne/ou au supermarché et ce qui leur facilite la naviguation.

Sophie
49 ans

Sandrine
53 ans

Violaine
45 ans

Ian
46 ans

Angélique
38 ans
Au cours de ces entretiens nous avons retenu 3 informations clés :
1. Organisation et rapidité
4 /5 aiment faire leur course rapidement et efficassements.
2. Découverte
4/ 5 aiment la découverte et spontanéité dans leur recherche en rayon explorer tous les rayons
3. L’humain
4/ 5 aiment le côté chaleureux des magasins, et l’accompagnement qu’ils offrent.
Enseignements
- Offrir un service personnalisé.
KPI : augmenter le taux de conversion dans le tunnel de paiement. Augmentation du taux de lead qualifié. - Aider l’utilisateur à s’organiser.
KPI : réduire le taux de rebond, augmenter le taux de rétention. - Mise à jour des nouveaux produits. Effet FOMO.
KPI : réduire le taux de rebond, augmenter le taux de rétention. - Aider les consommateurs à mieux s’orienter.
KPI : réduire le taux de rebond. - Les aider à gagner du temps.
KPI : réduire le taux de rebond, augmenter le taux de rétention, augmenter le taux du panier moyen.
Définition de notre problématique
Comment améliorer l’expérience de navigation des utilisateurs en leur facilitant les choix et prises de décisions quand ils font leurs courses et pour pouvoir améliorer leur fidélisation ?
Idéation
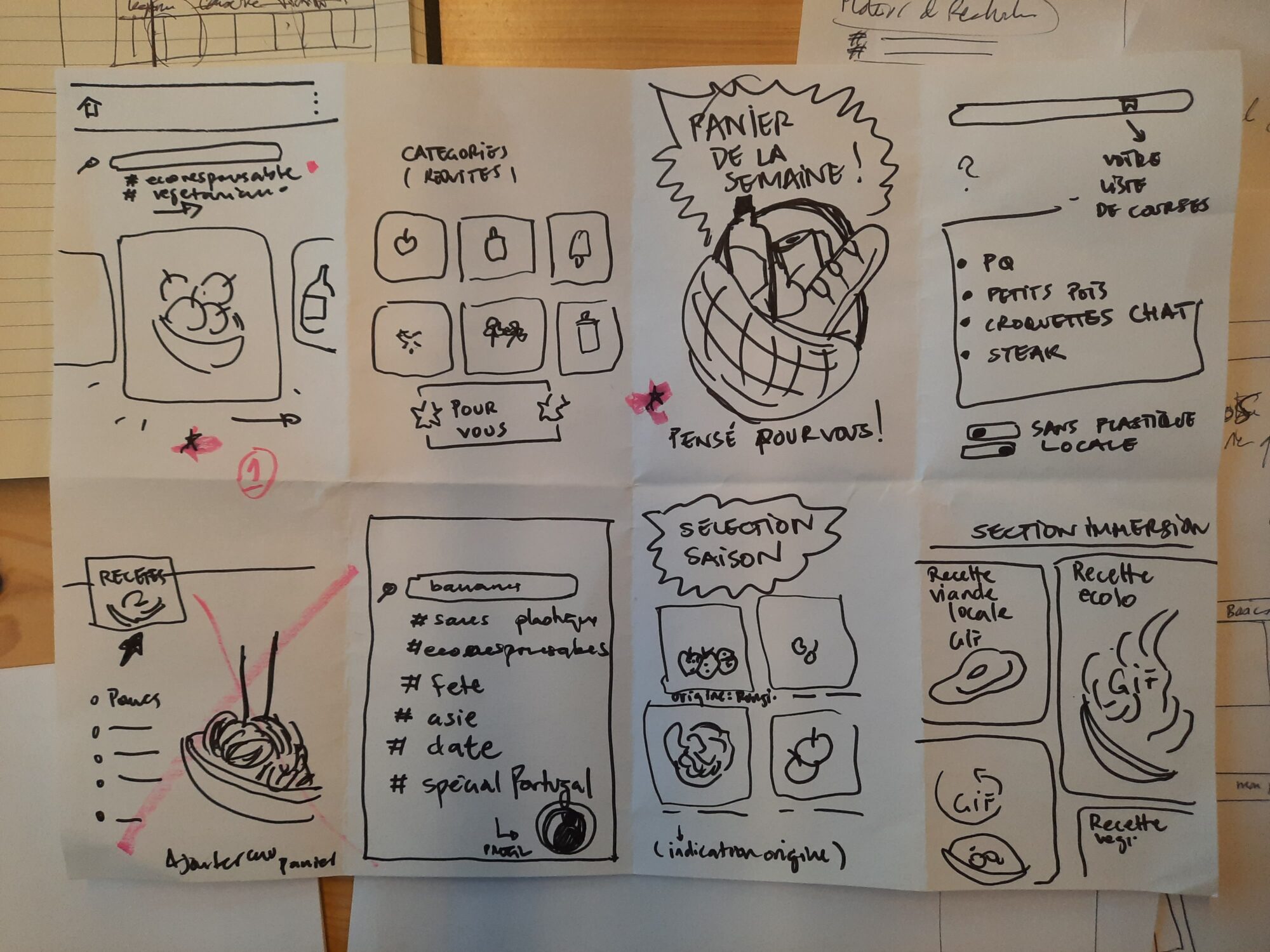
Brainstorming, Mindmap, Crazy eight.

Cette étape s’est construite sur les thèmes suivants : personnalisation, gain de temps, recherche visuelle optimisée et tri de choix.
Nous sommes aussi partis du constat que ces consommateurs ont une double posture : ils sont à la fois stressés par la multiplicité de l’offre et en même temps à la recherche de découvertes.
Prototype 1 : mise en place de 3 flows
Feature 1 : Double Pour un parcours fonctionnel et personnalisé.
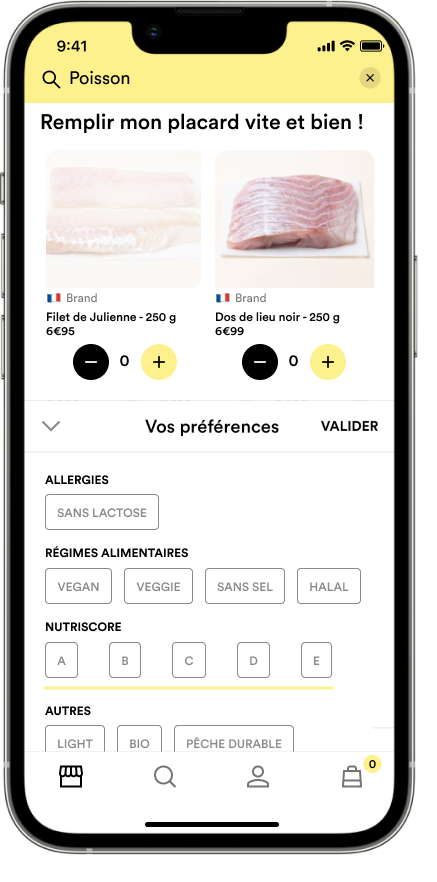
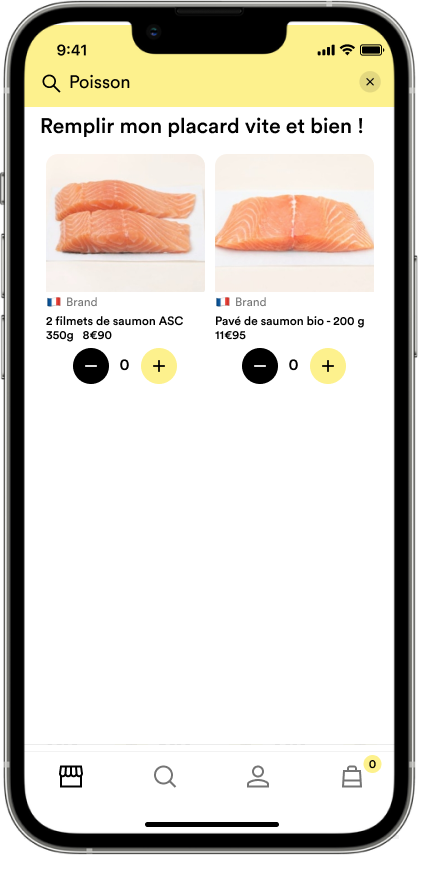
Feature 2 : Search Une recherche avec des tags de mots clés.
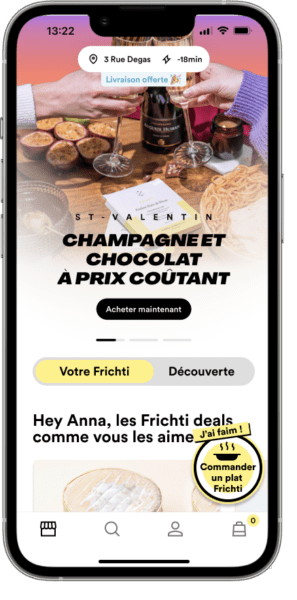
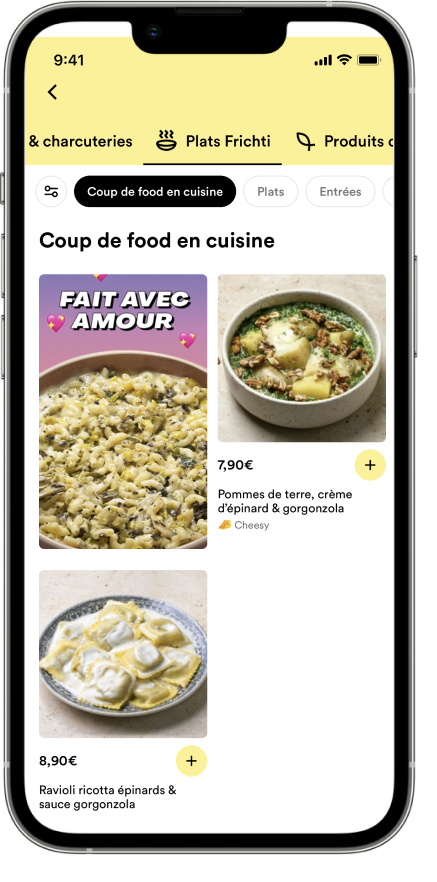
Feature 3 : « J’ai faim » Accès direct au commande de plats chauds.
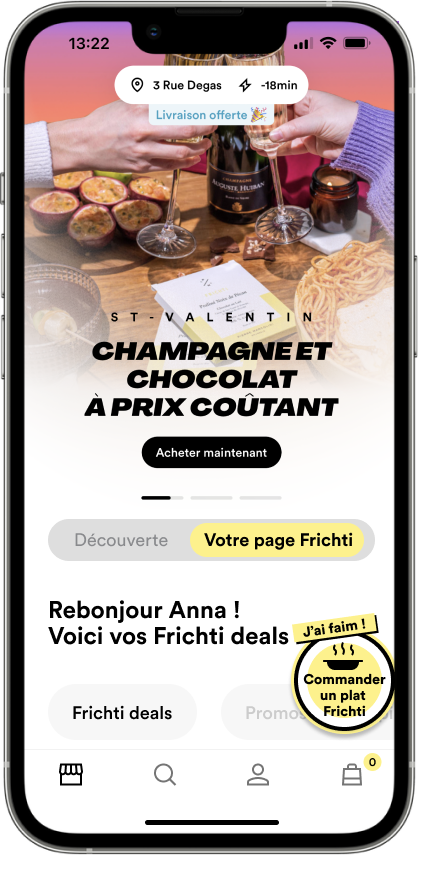
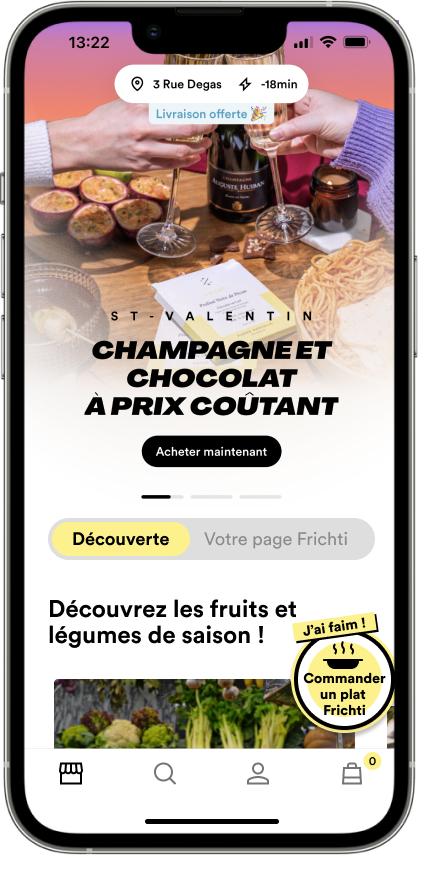
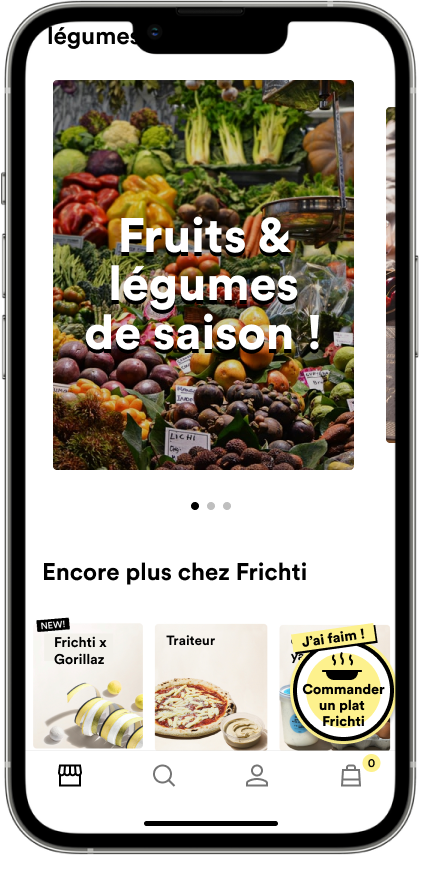
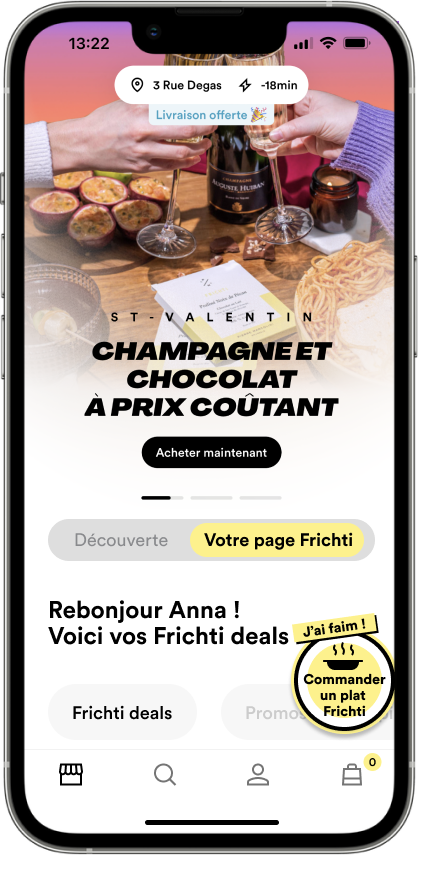
Fonctionnalité : un toggle
Sur la homescreen, la navigation dans les rayons se fait en deux temps avec un toggle qui permet à l’utilisateur de switcher entre plaisir et efficacité pour un parcours fonctionnel et personnalisé





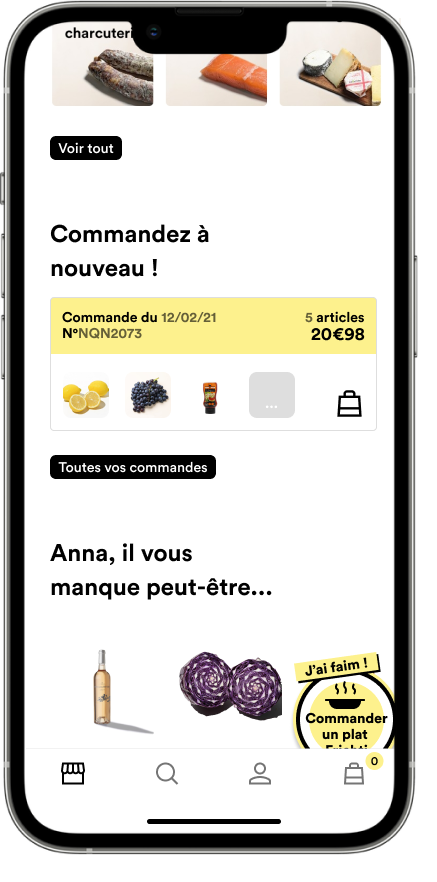
Reorder personnalisé

Accompagnement à la découverte
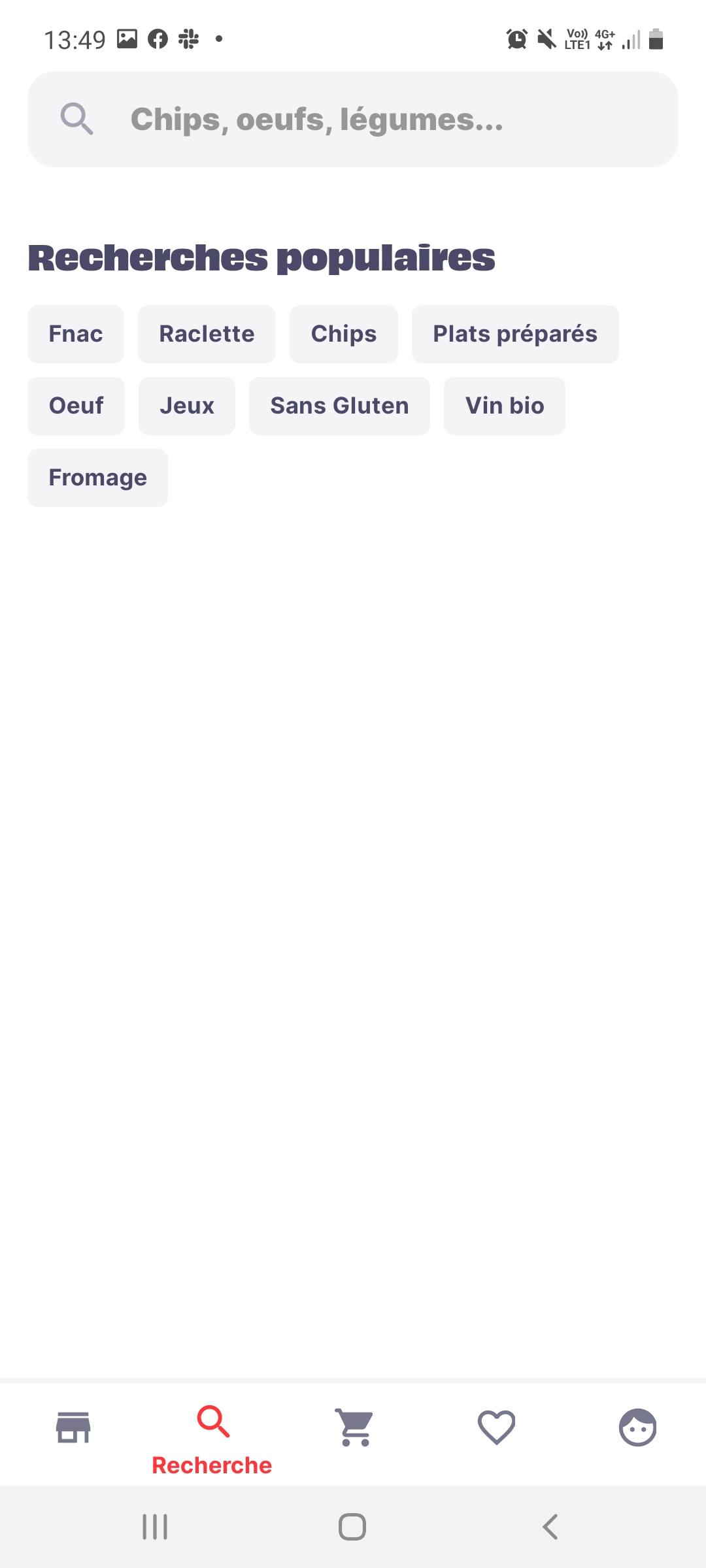
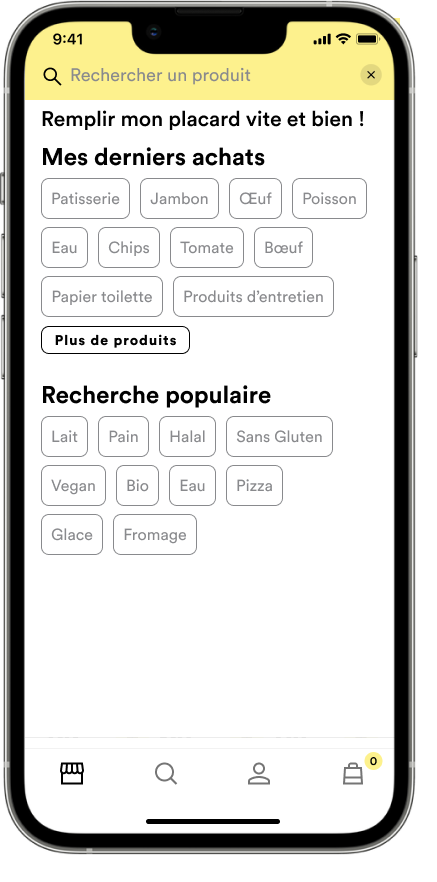
Fonctionnalité : search
Une recherche facilitée par des mots clés en :
1. recherche populaire
2. Recherche de mes derniers achats



Fonctionnalité : "J'ai faim !"
Overlay du CTA “Commander un plat Frichti”


Résultats Test & learn
Nous avons sélectionné 5 profils différents.
Objectifs de tests :
1. S’assurer que le parcours de l’utilisateur est facile et fluide.
2. S’assurer qu’il perçoit la différence entre « Découverte » et « Ma page Frichti ».
3. S’assurer qu’il apprécie l’efficacité de la recherche filtrée.
4. S’assurer qu’il comprend que Frichti lui propose un parcours personnalisé.
Résultats des users tests
3 sur 5
n’ont pas vu la page découverte.
4 sur 5
n’ont pas compris que les offres étaient personnalisées sur Ma Page Frichti.
3 sur 5
seraient aller dans mon compte perso pour trouver Commander à nouveau.
3 sur 5
n’ont pas fait attention aux titres de la page recherche.
Prototype 2 : priorisation des problèmes
Sérieux : la Page découverte. Problème d’affordance sur le toggle.
Sérieux : Ma Page Frichti : Non compris comme étant une personnalisation.
Sérieux : la recherche. Tags non lus.
Médium : Commander à nouveau. La feature « Commander à nouveau » pas accessible.
Prototype V2
Conclusion
Enseignement tiré de ce case study
Penser une nouvelle feature peut paraître anodin quand elle est justifiée par les objectifs business et confirmée par les attentes utilisateurs. Pourtant elle peut rentrer en conflit avec le design system du commanditaire.