Jean-Philippe Baert

Bonjour 👋 , je suis product designer, spécialisé blockchain et NFT. Passionné par le traitement de l’information,
l’économie collaborative et l’innovation : l’expérience centrée utilisateur, la résolution de problème et l’investissement
dans des projets R&D sont au cœur de mes motivations.
Product design
Aligner besoins utilisateurs et objectifs business.
design thinking
Collaboration avec les stakeholders
UX research
Capter les besoins et motivations utilisateurs
Blockchain & nft
Stratégie adaptée aux blockchains et aux NFTs.
typo
Réglage typographique. Lisibilité. Cohérence.
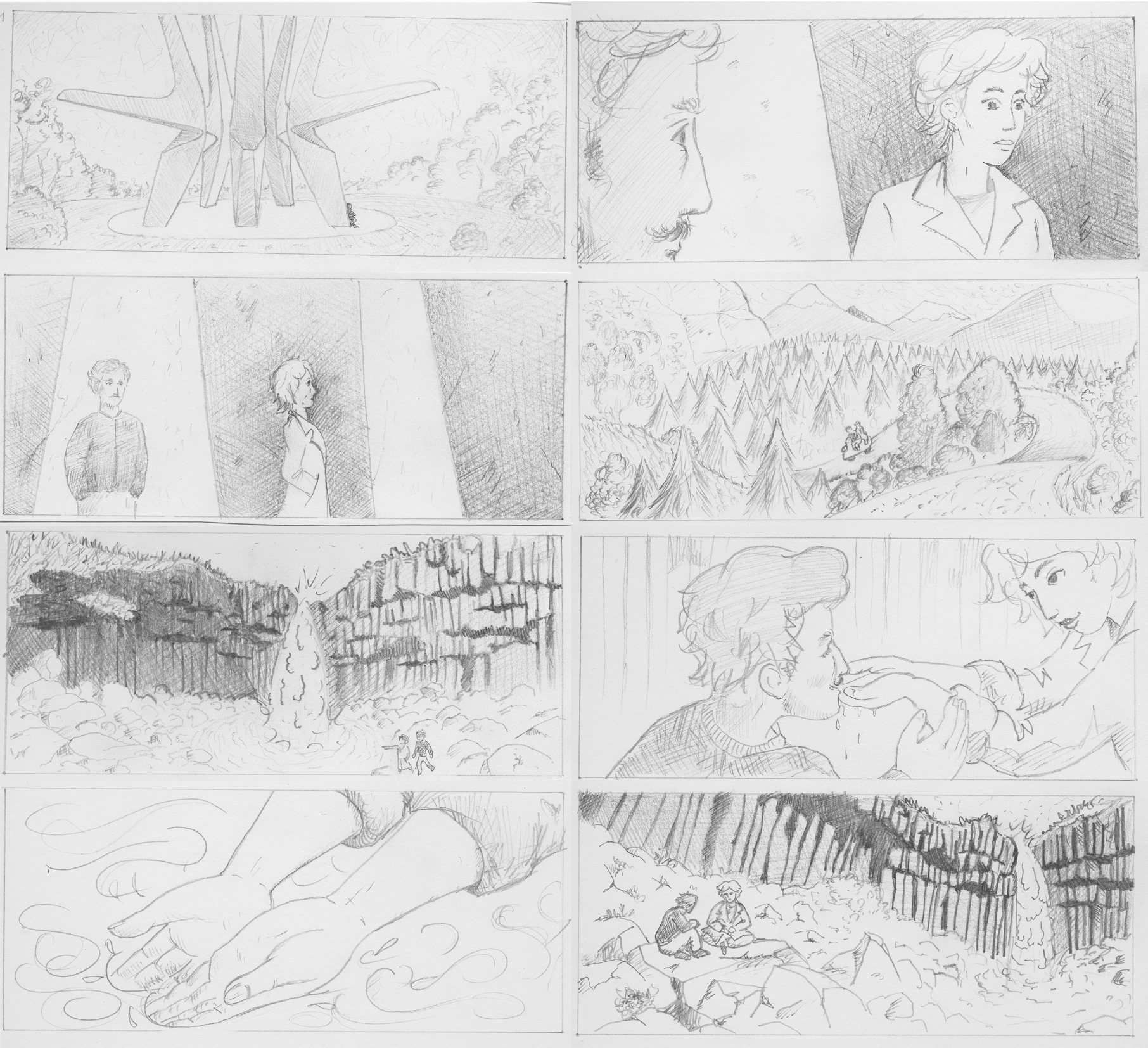
Storyboard & motion
Mettre en scène l'information, la data et le motion.
Product design
Il n'y a pas de résolution de problème sans que celui-ci n'ait été exploré.

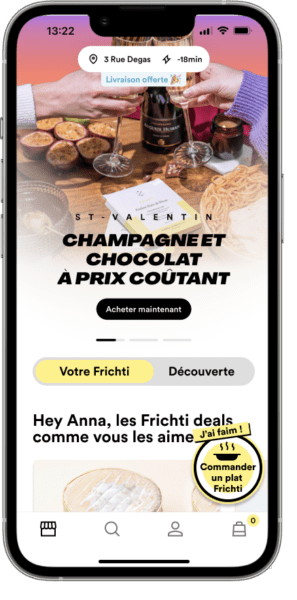
Frichti : case study
Comment pourrait-on réinventer la navigation dans les rayons du supermarché ?
Idéation
Un atelier Mindmap pour une compréhension et la définition des problèmes rencontrés par les utilisateurs et propriétaires.
Un benchmark pour une recherche des solutions techniques.
Définition
Enseignements tirés des entretiens pour dégager une problématique.
Prototype
Mise en place de trois flows.
Test & learn
Nous avons sélectionné 5 profils différents : agés entre 20 et 46 ans. Utilisateur régulier, occasionnel et non utilisateur.
Doctolib : case study
Comment enrichir et simplifier les interactions entre un patient et son praticien via Doctolib ?
Research
Benchmark direct, indirect, d'inspiration. Audit du site. Entretiens avec 4 personnes de 28 à 50 ans, utilisateur régulier ou pas.
Definition
Enseignements tirés des entretiens pour dégager une problématique.
Idéation
Mindmap à partir des entretiens utilisateur sur 2 axes de réflexions. Prototype Hi-fi.
Test & learn
Nous avons sélectionné 5 profils différents âgés entre 23 et 50 ans : utilisateurs réguliers et occasionnels.

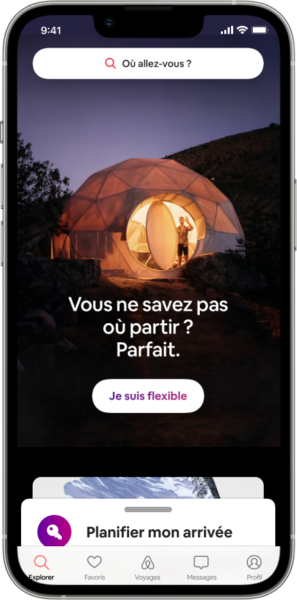
airbnb : case study
Comment peut-on aider les voyageurs à localiser ou accéder à leur logement plus facilement une fois arrivés à destination ?
Idéation
Atelier Mindmap pour une compréhension des problèmes et benchmark pour une recherche des solutions techniques.
Prototype
Mise en place de trois flows.
Test & learn
Nous avons sélectionné 5 profils différents : agés entre 20 et 46 ans. Utilisateur régulier, occasionnel et non utilisateur.

Stratégie digitale
Side project
Jeux-pause : solution digitale
Web app progressive pour aider les visiteurs à patienter dans, la file d'attente des musées en jouant et en apprenant sur les œuvres qu’ils viennent voir.
Problématique
Les visites d’expositions à Paris commencent très souvent pour le visiteur par une attente de quelques minutes à plus de trois heures en période de forte affluence.
Contexte
Les musées sont confrontés à une nouvelle réalité économique sans précédent : assumer par eux-même leur pérennité et leur viabilité économique. Pour répondre à cet objectif, les directions muséales ont mis l’accent sur un accroissement de la fréquentation des expositions. Il en résulte une augmentation importante du temps d’attente.
Solution
Nous souhaitons transformer ce temps d’attente en temps-usage. Via une plateforme de jeux et de contenus en histoire de l’art, nous proposons aux visiteurs une introduction ludique et informative à l’exposition qu’ils viennent voir.
Valeur ajoutée
Sans les contraintes de connexion internet 3G ou 4G, le visiteur vit une expérience unique propre à cette file d’attente. Pour assoir ce concept, la plateforme «Jeux-Pause» permet aussi au visiteur de participer à une expérience collective qui se veut être un des reflets du phénomène qui apparaît dans ces longues files d’attente : la sensation d’appartenance à une communauté éphémère et informelle. La file d’attente redevient cet espace d’intronisation à l’art.


sketch
Storyboard

Réglage
Typographie

stratégie
Blockchain

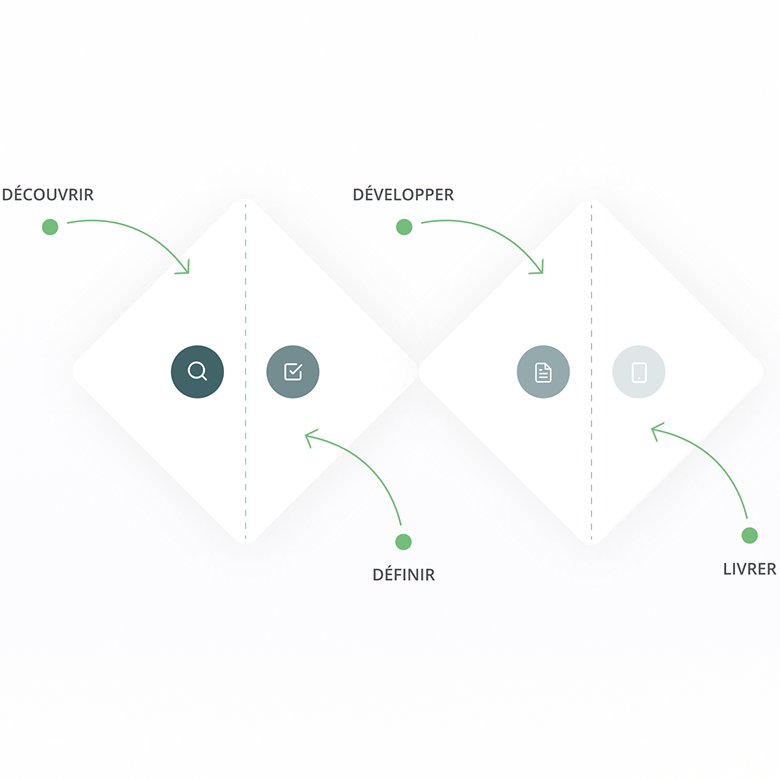
framework
design thinking
Customers who talk about us
Vivamus consectetuer risus et tortor lorem ipsum dolor sit amet consectetur adipiscing elit integer nec odio praesent libero sed cursus ante dapibus.
Saperet periculis principes in vis, est ne minim admodum. Ignota perpetua torquatos id ius, ut consul probatus conceptam est, ea sit graecis singulis.
Ad qui facete melius dolores. Elitr invidunt vix ex, agam convenire democritum an mel. Ad per autem dicta consul corpora quo nostrum consulatu.
Praesent mauris. Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class aptent taciti sociosqu torquent.
Quisque cursus, metus vitae pharetra auctor, sem massa mattis sem, at interdum magna augue eget diam. Vestibulum ante ipsum primis faucibus.
design process
Pellentesque nibh aenean quam in scelerisque sem at dolor maecenas mattis sed convallis tristique sem proin ut ligula vel nunc egestas porttitor.